هوک های چرخه حیات
هر نمونه کامپوننت Vue در هنگام ساخت مجموعه ای از مراحل را طی می کند - برای مثال، نیاز به برقراری مشاهده داده، کامپایل کردن تمپلیت، مانت کردن نمونه در DOM،و بروزرسانی DOM هنگام تغییر داده دارد. همچنین در طول مسیر توابعی به نام هوک های چرخه حیات اجرا می کند که به کاربران فرصت می دهد کد خودشان را در مراحلی خاص وارد کنند.
ثبت هوک های چرخه حیات
برای مثال هوک onMounted برای ایجاد کد بعد از اینکه کامپوننت رِندر اولیه را به اتمام رساند یا نود های DOM ایجاد شدند مورد استفاده قرار می گیرد:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(` کامپوننت اکنون مانت شده است.`)
})
</script>هوک های دیگری وجود دارد که در مراحل مختلفی از چرخه حیات نمونه صدا زده می شوند که رایج ترین آنها هوک های onMounted, onUpdated و onUnmounted است.
هنگامی که هوک onMounted صدا زده می شود، Vue به صورت خودکار تابع callback ثبت شده را با نمونه کامپوننت فعال فعلی مرتبط می کند. این امر مستلزم این است که این هوک ها در طول راه اندازی کامپوننت به صورت همزمان (synchronously) ثبت شوند. برای مثال کار زیر را انجام ندهید:
js
setTimeout(() => {
onMounted(() => {
// این کار نخواهد کرد.
})
}, 100)توجه داشته باشید این به این معنی نیست که فراخوانی از نظر لغوی حتما باید درون setup() یا <script setup> قرار داشته باشد. هوک onMounted() تا زمانیکه پشته فراخوانی همزمان است و از درون setup() ناشی می شود می تواند از یک تابع بیرونی صدا زده شود.
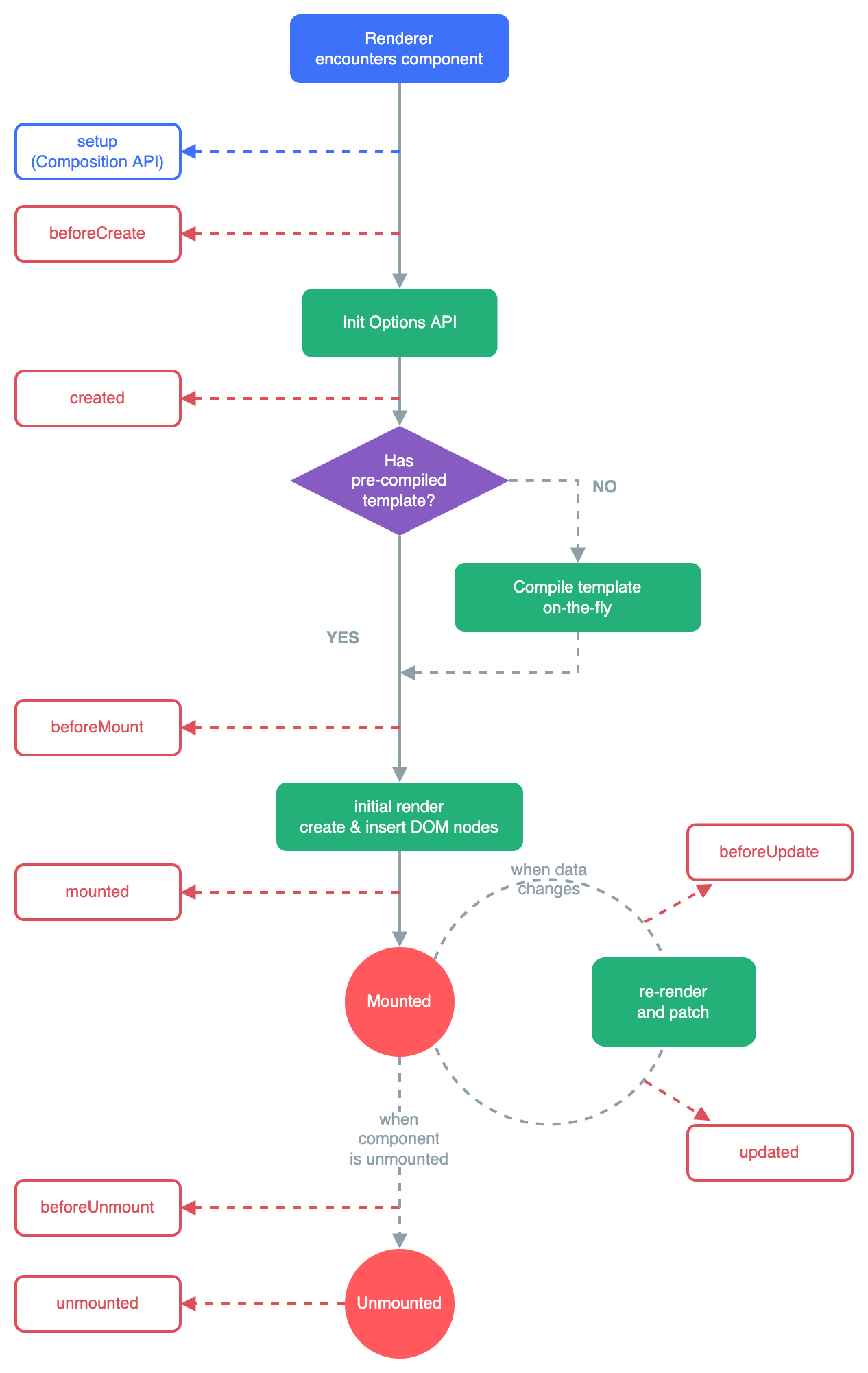
نمودار چرخه حیات
در زیر نموداری برای چرخه عمر نمونه آورده شده است. در حال حاضر نیاز نیست همه چیز را به طور کامل درک کنید، اما با یادگیری و ساخت بیشتر ، مرجعی مفید خواهد بود.

برای کنکاش در جزئیات بیشتر در مورد هوک های چرخه حیات و موارد استفاده مربوطه به مرجع API هوک های چرخه حیات مراجعه کنید.